免费下载
免费下载
大小:147.96MB
下载:次
Prepros(前端开发工具)
in on 电脑 浏览器 文件 strong 2 O pro HTTP
- 支 持:Windows操作系统
- 分 类:软件下载
- 大 小:147.96MB
- 开发者:梦幻小仙
- 提 现:777
- 说 明:Prepros(前端开发工具)
- 下载量:次
- 发 布:2024-07-08 09:55:10
手机扫码免费下载
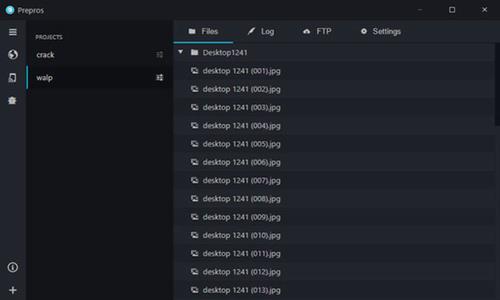
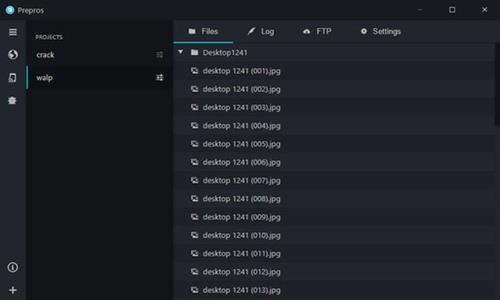
纠错留言#Prepros(前端开发工具)截图
#Prepros(前端开发工具)简介
Prepros汉化版是一款前端工程师专用工具,能够用以手机软件前面的开发设计工作中,轻轻松松编写一切预计算机语言,是很多前端工程师工作人员必不可少的一款程序编写开发环境。它具有准确的操作面板,Windows和Linux系统软件,能够编译程序基本上任何的预备处理语言表达,编译程序简易.无依靠,适用不正确通告,对代表性的句型开展突出显示,针对萌新而言也是非常好的新手入门挑选,手机软件能够全自动编译程序CSS并将其引入电脑浏览器中,一样适用HTML和JS。它内嵌静态数据HTTP网络服务器来检测全部Ajax要求。它能够同时从客户的新项目文件夹名称给予网页页面

Prepros汉化版手机软件闪光点:
无依靠:你只需安裝它可,不用安裝Sass和Compass。
灵便的CSS引入:能够全自动编译程序CSS并将其引入电脑浏览器中,一样适用HTML和JS。
内嵌HTTP网络服务器:沒有不必要文档URL限定,它内嵌静态数据HTTP网络服务器来检测全部Ajax要求。
编译程序简易:能够轻轻松松编译程序 LESS.Sass.SCSS.Stylus.Jade.CoffeeScript.Haml和Markdown。
Prepros汉化版手机软件表明:
找到不正确一览
忘掉充满了数百万个没法载入的不正确的死机。
即时轻载
每每您在文本编辑器中储存文档时,都是会全自动重新加载电脑浏览器。
变小和提升
只需点击一下就可以变小和提升CSS,javascript和图象。
JS串连
联接并合拼javascript文档以降低http要求。
文档变小
轻轻松松变小和粉碎文件以降低网络带宽和载入時间。
图象提升
高质量提升图象以降低网络带宽和载入時间。
互联网浏览
它内嵌了网络服务器,能够协助您在手机和平板等多种多样机器设备上浏览您的网址。
电脑浏览器同歩
它能够跨好几个机器设备同歩电脑浏览器,进而简单化检测
翻转同歩
跨电脑浏览器即时同歩翻转。不用繁杂的设定。
点一下同歩
即时同歩点一下和别的鼠标事件。
报表同歩
即时同歩客户键入,比如表格和别的电脑键盘事情。
远程控制查验
具备Chrome DevTools(如查验器)能够远程控制定期检查调节机器设备。
创建与布署
能够导出来提前准备布署的文档,还可以仅根据FTP或SFTP为您提交全部文档。
Prepros汉化版使用方法:
一.新手入门
1.加上一个新项目
只需将文件夹名称拖放进对话框中就可以加上最新项目。假如文件夹名称中有6环境变量,则它会自行导进设定。
2.忽视多余的文档
默认设置状况下能监控新项目文件夹名称中的全部文档。这针对中小型新项目非常好,可是假如您的工程项目包括许多文档,则有可能造成特性难题。根据在文档树中右键单击,能够忽视不用全自动编译程序和重新加载的文档和文件夹名称。
3.开启浏览
假如您的网址仅包括静态数据HTML文档,则还可以根据CTRL L在Windows和Linux及其CMD LmacOS上开展点一下来立即打开浏览。假如您的网址具备静态內容,而且必须XAMPP,Mamp,Wamp,WordPress等网络服务器,则能够将配备为将要求代理商到外界网络服务器。
4.逐渐创建您的网址
如今将监控您的文档,开展编译程序,随后全自动重新加载电脑浏览器。右键单击项目规划,以在您感兴趣的在线编辑器里将其开启。
您也能够根据在文档树中选择文件随后点击“解决文档”按键来手动式解决文档。
二.浏览网络服务器
含有内嵌网络服务器来浏览您的网页页面。还会继续重新加载全部电脑浏览器,以全自动浏览您的网址。
1.浏览静态数据HTML文档
假如您的网址仅包括静态数据HTML文档,则还可以根据CTRL L在Windows和Linux及其CMD LmacOS 上开展点一下来立即打开浏览。不用别的配备。
2.浏览外界网络服务器
假如您的网址具备静态內容,必须外界网络服务器(比如XAMPP,MAMP,Shopify等),则务必配备才可以表明该网络服务器的內容。您能够从服务器弹出对话框配备外界网络服务器。
留意:
即便键入了外界网络服务器URL,也务必应用建立的浏览URL才可以全自动重新加载和电脑浏览器同歩。
3.安全性浏览
根据安全性浏览,您还可以应用HTTPS网站地址浏览网址。您能够根据CTRL K在Windows和Linux及其CMD KmacOS上点一下来开启“安全性浏览” 。在您的电子计算机上当地转化成一个自昵称的CA资格证书,并应用该资格证书根据TLS给予內容。因为资格证书是自昵称的,因而开启“安全性浏览”时电脑浏览器会表明安全警告。您能够忽视资格证书警示或将资格证书安裝在操作系统的信赖库文件,以将资格证书标识为受信赖。
在计算机上安装资格证书
只需点击Windows和macOS就可以安裝CA资格证书。您务必储存资格证书文档并在Linux上手动式安裝它。
在移动设备上安装证书
当您转至网络服务器弹出对话框上的资格证书安裝位置时,将在全部联接的移动设备上开启一个资格证书安裝提示框。您能够从这里免费下载资格证书并完成安裝。此方式应用内嵌网络服务器根据HTTP传送资格证书。假如您在公共性wifi互联网上,而且不愿应用HTTP传送资格证书,则能够储存资格证书文档,随后根据电子邮箱将其发给自身,随后从那边安裝。
iOS机器设备
我正在因此撰写一个实例教程。与此同时,请根据Google“安裝CA Certificate iOS”。
Android机器设备
我正在因此撰写一个实例教程。与此同时,请Google“安裝CA Certificate Android”。
在Firefox上安装证书
Firefox不应用系统软件的资格证书信赖储存,因而您务必手动式安装证书。
三.輸出选择项
1.设定单独文档的輸出
您能够经过点击文档选择项侧边栏中的輸出途径来设定单独文档的輸出途径。
2.设定全部文档的輸出
您能够从科目设定->文件属性设定新项目中各个文档的輸出途径
輸出种类
相对性于键入
此选择项容许您设定相对性于源代码的輸出途径。
比如,假如键入文档为Project-Folder/source/style.less,而且绝对路径设定为../destination輸出文档将为 Project-Folder/destination/style.css。
更换细分化
此选择项使您能够更换键入途径中的直线/零件以建立輸出途径。
举例来说,假如键入文档是Project-Folder/source/abc/def/style.less和段拆换为source/abc/def带destination。輸出文档将是Project-Folder/destination/style.css。
后缀名
仅当Prepros遮盖键入文档时,才将后缀名加上到輸出文档。您需要更改后缀-dist到其他喜欢的东西.min或.compiled。
四.订制专用工具
您能够加入自身的道具来编译程序不兼容的文档。运作在命令字段中特定的指令来解决文档。在运行指令以前,将用双花括号包囊的占位符更换。